Layout Boxes Controller
This page allows you to select which sideboxes are shown on your storefront, and where they should be placed.
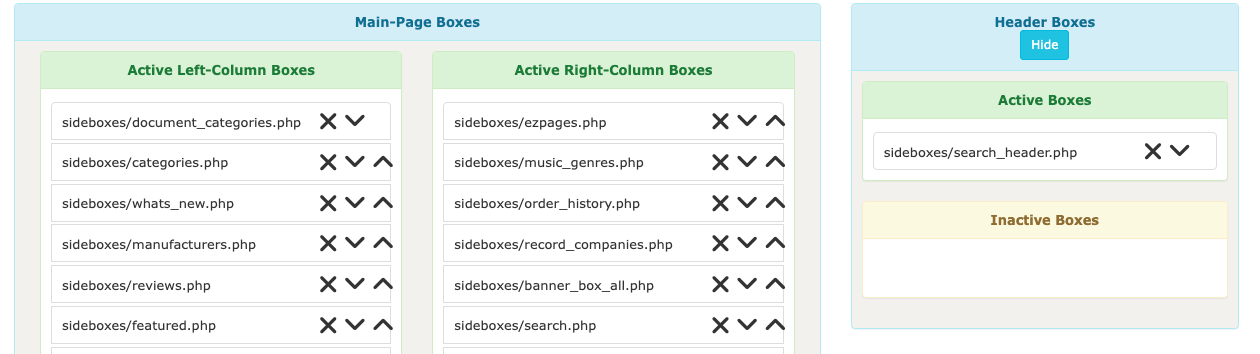
Layout Boxes Controller in 2.1.0
This page changed significantly in Zen Cart 2.1.0.
Instead of going through the sideboxes one-by-one, this update makes use of jQuery UI’s sortable widget to enable the sideboxes to drag-and-drop in the various areas for display.
See the on-screen notes for additional information.

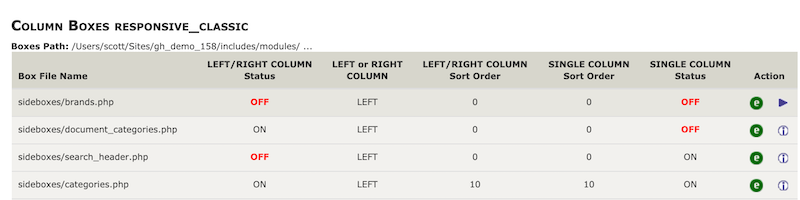
Layout Boxes Controller in 1.5.8
This page changed in Zen Cart 1.5.8 due to
the introduction of the $uses_single_column_layout_settings entry in the template_info file.
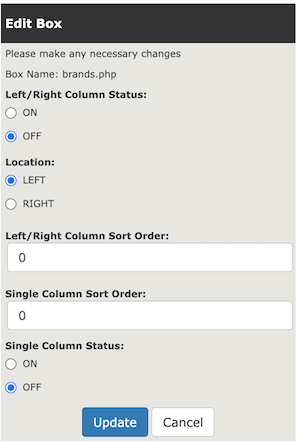
For templates that have $uses_single_column_layout_settings set to true

Editing an an entry will bring up a dialog like this:

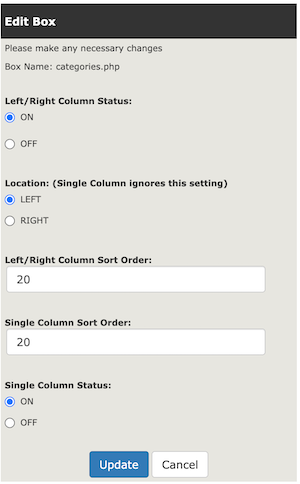
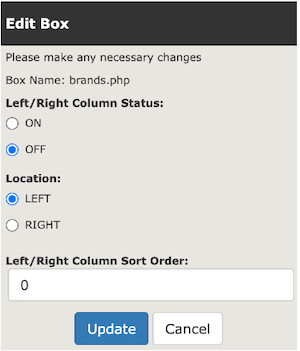
For templates that have $uses_single_column_layout_settings set to false

Editing an an entry will bring up a dialog like this:

Sideboxes
There are many built-in sideboxes. Choose the ones that would be most beneficial for your store. You can also design your own sidebox if what you need is not already available.
For more information about sideboxes, see the sidebox FAQs.
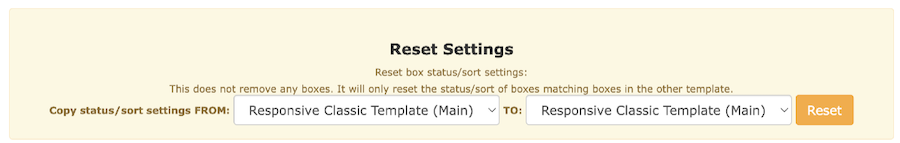
Copying Sidebox Settings
After moving to a new template, the initial sidebox settings will likely be all off. In 1.5.8 and above, you may copy the sidebox settings from another template easily using the Reset Settings tool.

The reset settings tool only shows templates which exist under includes/templates/, so if you’re doing an upgrade and switching templates, and you don’t want to copy in the old template, you should use the Copy Sideboxes plugin.
Users of releases prior to 1.5.8 should also use the Copy Sideboxes plugin to copy sidebox settings.
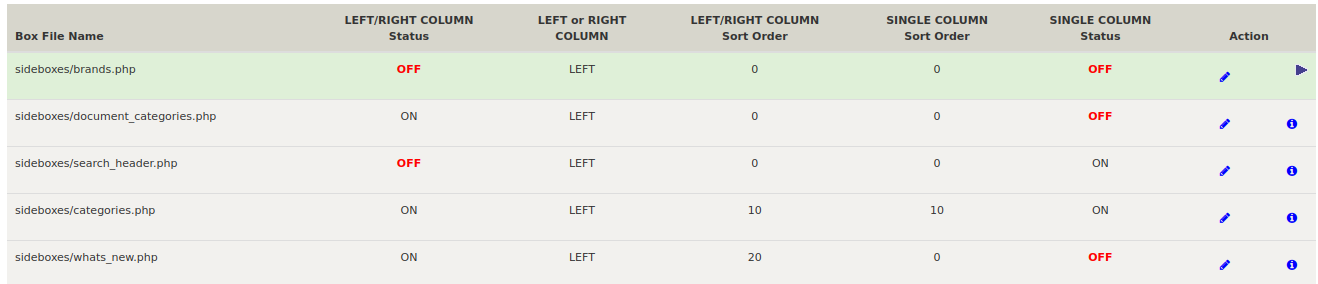
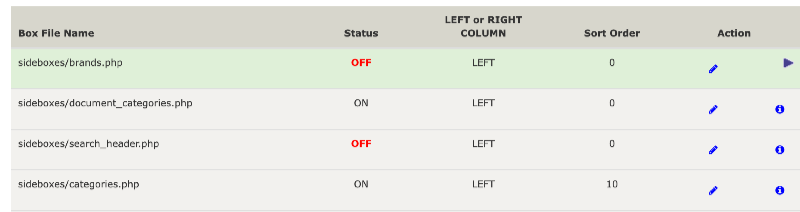
Layout Boxes Controller prior to 1.5.8
Here is a picture of screen prior to 1.5.8:

The Edit screen was also different: