Bootstrap Template for Zen Cart
Developers: please see developer information on Bootstrap for technical details.
The Bootstrap template is a well supported, standards-based, responsive template which was built by the Zen Cart community.
The Bootstrap template is built on the Bootstrap front-end toolkit. It differs from - and is better than - the older Responsive Classic template in the following ways:
| Bootstrap | Responsive Classic | |
|---|---|---|
| Determining screen size | CSS Media Queries | Mobile_Detect library |
| CSS | Single CSS file | Separate CSS for desktop, tablet and phone |
| Orientation Handling | Built in | Requires different CSS for landscape vs portrait on mobile devices |
| Device Support | Device independent | Lists specific devices |
Again, each of these points of difference is actually an advantage for Bootstrap; the way it does things is more modern and suited to a mobile-first world. Note further that the disadvantages of Responsive Classic are also present in the older Picaflor Azul Responsive templates(*) and most templates from stores like ThemeForest. The Bootstrap Template is really your best option.
(*) Such as Responsive Sheffield Blue, Winchester Responsive, Fluorspar, etc.
Bootstrap template version 3.X is based on Bootstrap 4. You can find the exact version of Bootstrap (major.minor.patch) in use by looking at the file includes/templates/bootstrap/common/html_header.php, which pulls in the Bootstrap javascript and css.
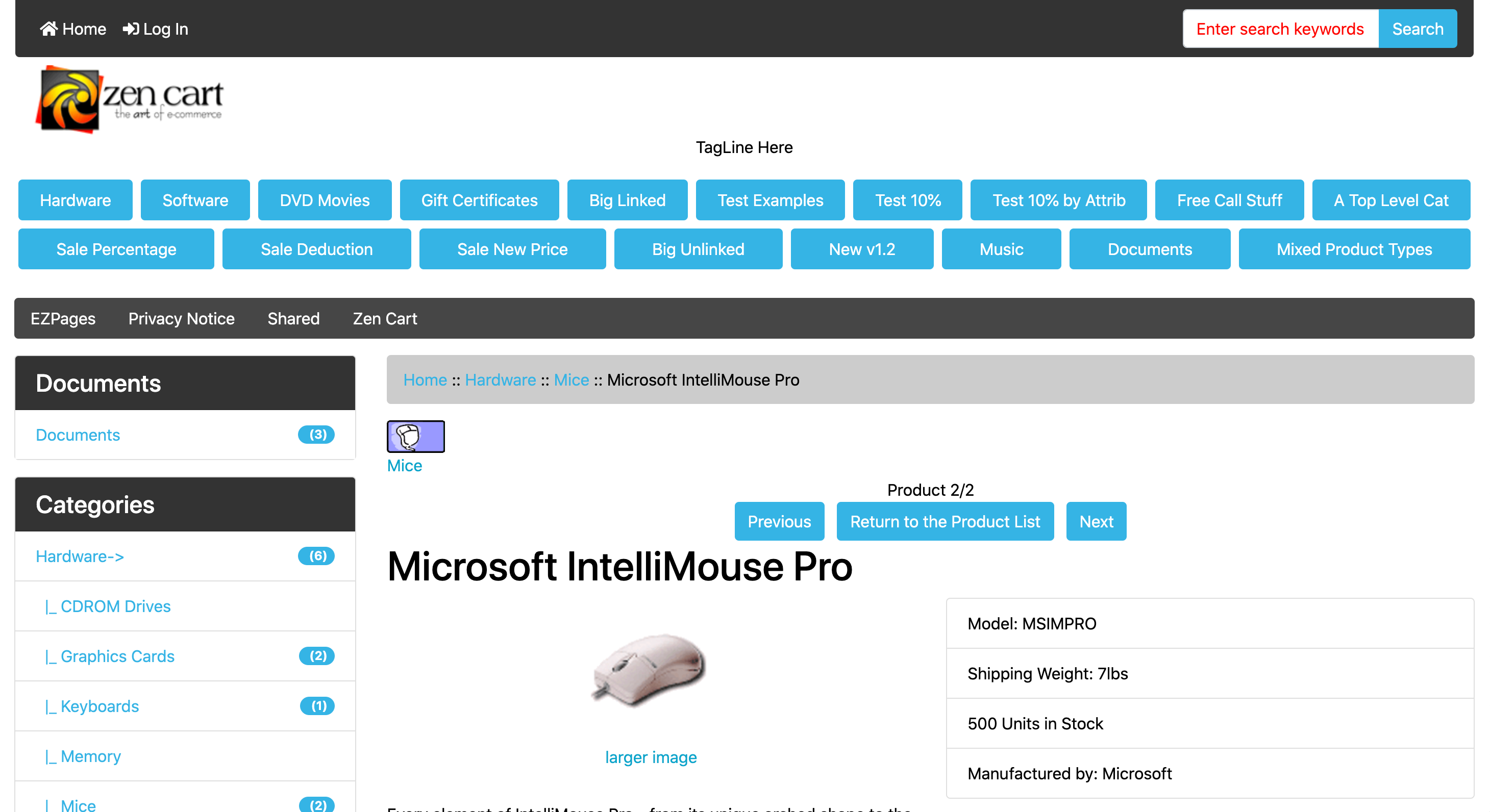
Bootstrap Template - Product Page (Desktop)

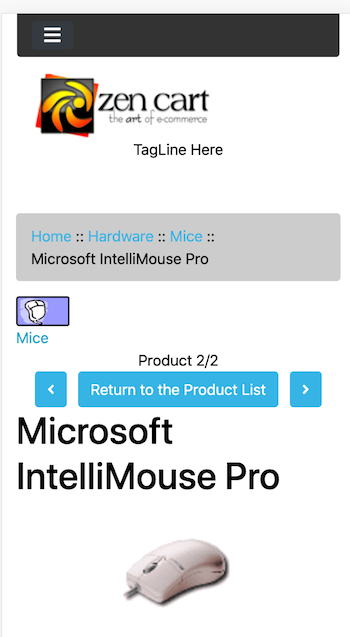
Bootstrap Template - Product Page (Mobile)

Colors in the Bootstrap Template
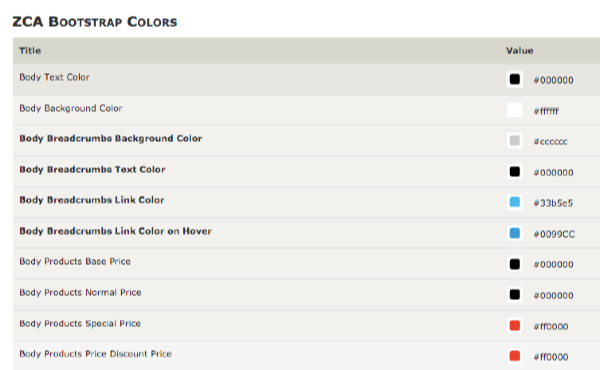
One of the best things about the Bootstrap template is that it puts the control of colors in the hands of the storeowner. Using Admin > Tools > ZCA Bootstrap Colors, you can set many of the colors in your template.

Some documentation on the colors is provided in the template’s Wiki.
Icons in the Bootstrap Template
The Bootstrap template uses FontAwesome. Technical details on versions are provided in Font Awesome in Zen Cart.
Note that recent versions of the template use Font Awesome 6. The Brand icons may be optionally loaded. See the section below for information about the Soft Configurations.
Customizing the Bootstrap Template
Users of the Bootstrap template may customize it in the following ways:
- The Bootstrap Template site_specific_styles.php file allows you to modify the template’s CSS.
- The Bootstrap Template site-specific-bootstrap-settings.php file allows you to implement some commonly-requested tweaks (Soft Configurations) of the template’s behavior.
Additional documentation is provided in the Bootstrap Template Wiki.
Plugins for the Bootstrap Template
- Flexible Footer for Bootstrap - adds a multi-column footer to the Bootstrap template.
- No additional plugins are required for a slideshow; this feature is built in to the template. See slideshows.