Site Header
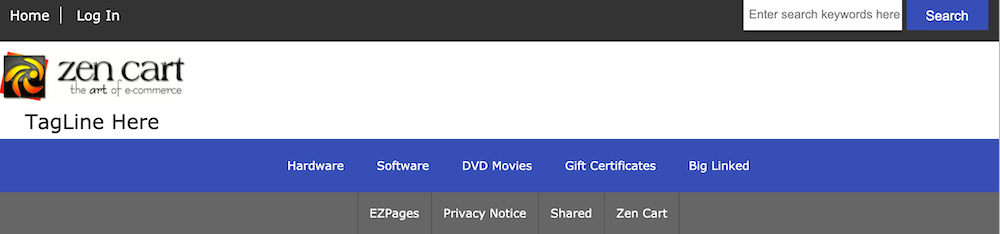
The storefront header is content that will appear at the top of every page. It includes your logo, tagline text (if any) and possibly menus and links.

The links in the black background are created by includes/templates/YOURTEMPLATE/common/tpl_header.php.
The search box in the upper right is called header search.
Below this is the logo and tagline. Both of these are set in includes/languages/english/YOURTEMPLATE/lang.header.php (or includes/languages/english/YOURTEMPLATE/header.php for 1.5.7 and below).
The block of links with the blue background is called categories tabs.
The block of links below them with the gray background is called the EZ-Pages Header Bar.
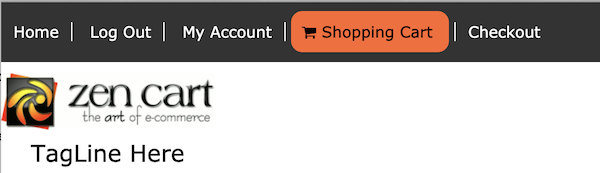
Once a customer has logged in, more menu items appear on the black bar.

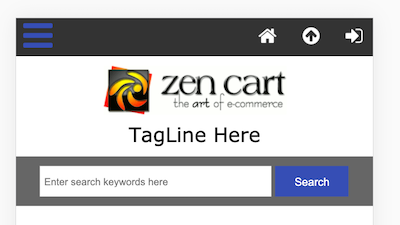
On a mobile device, these menu items are provided by icons.

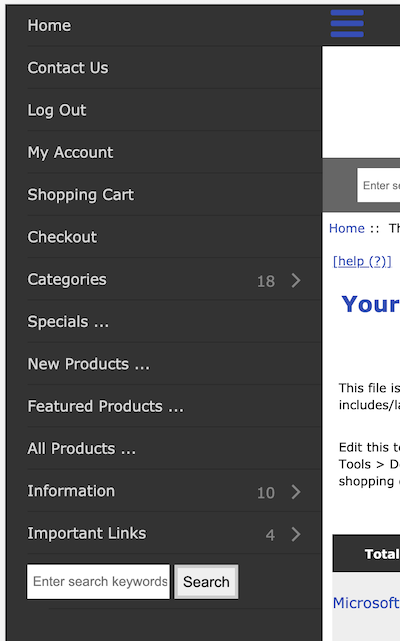
Clicking on the hamburger icon on the left opens up a menu with text links

Notice that additional links are also provided. These are created in includes/templates/responsive_classic/templates/tpl_modules_mobile_menu.php.