Columnar Layout for Product Listing pages
Note: This page refers to product listings. There’s a separate page for category listings.
Since 1.5.7, Zen Cart includes a configuration setting called Columns Per Row. This setting allows you to display multiple columns of products per row on the Product Listing page.
Note: Your template must also support this setting. Both the Responsive Classic and Bootstrap templates support this setting. Many older templates use a version of the Column Grid Layout plugin, which is deprecated by this setting.
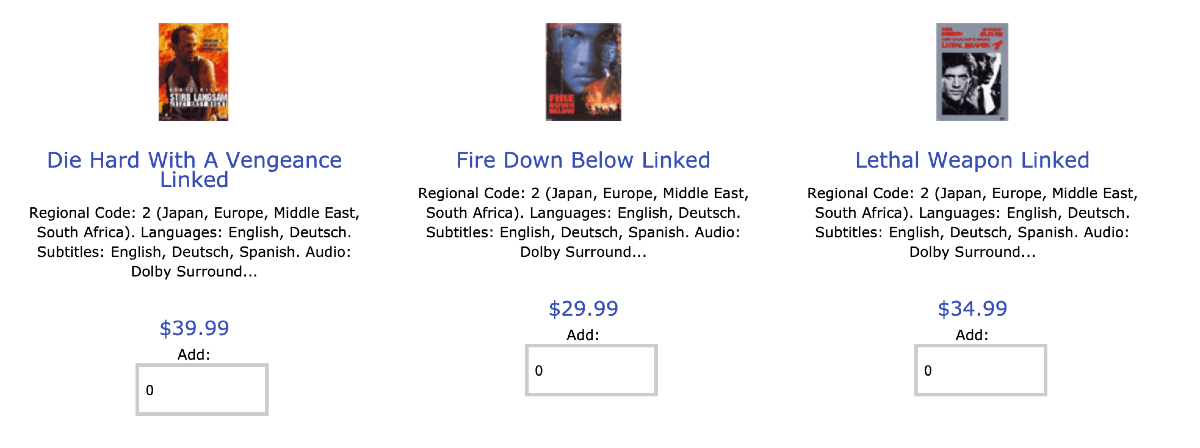
This is what it looks like when Columns Per Row is set to 3.

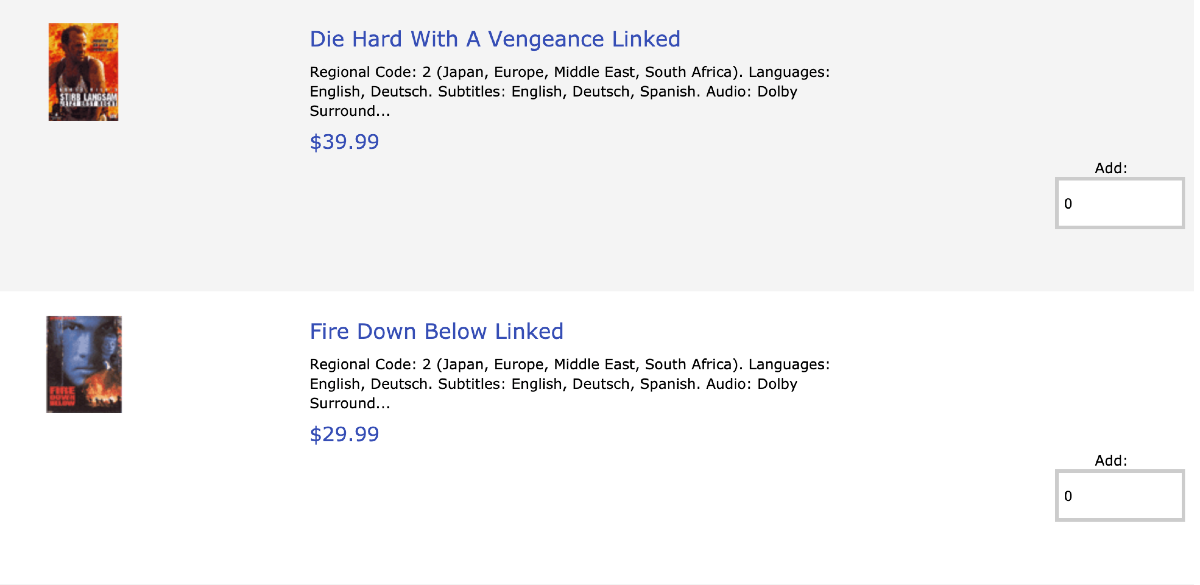
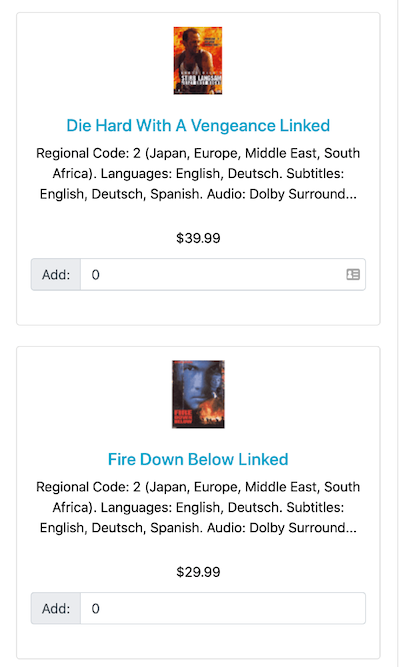
This is what it looks like when Columns Per Row is set to 1. Using this setting is called rows mode.

Version Difference
- In Zen Cart 2.x.x,
Columns Per Rowapplies to all listing pages. See listing page configuration. - In Zen Cart 1.x.x,
Columns Per Rowonly applies to Product Listing pages, not other listing pages such as All Products or New Products. See new/featured/all products listing page configuration in v1.x.x.
Fluid Mode in Bootstrap
In the Bootstrap template, the recommended value of Columns Per Row is 0, which allows the template to determine how many columns will fit on the screen dynamically. A smaller window will have fewer columns, and a larger window will have more.
Setting Columns Per Row to 0 is called fluid mode in the Bootstrap template. The Bootstrap template is best run in either rows mode or fluid mode. (Setting Columns Per Row to 1 is called rows mode in both Bootstrap and Responsive Classic.)
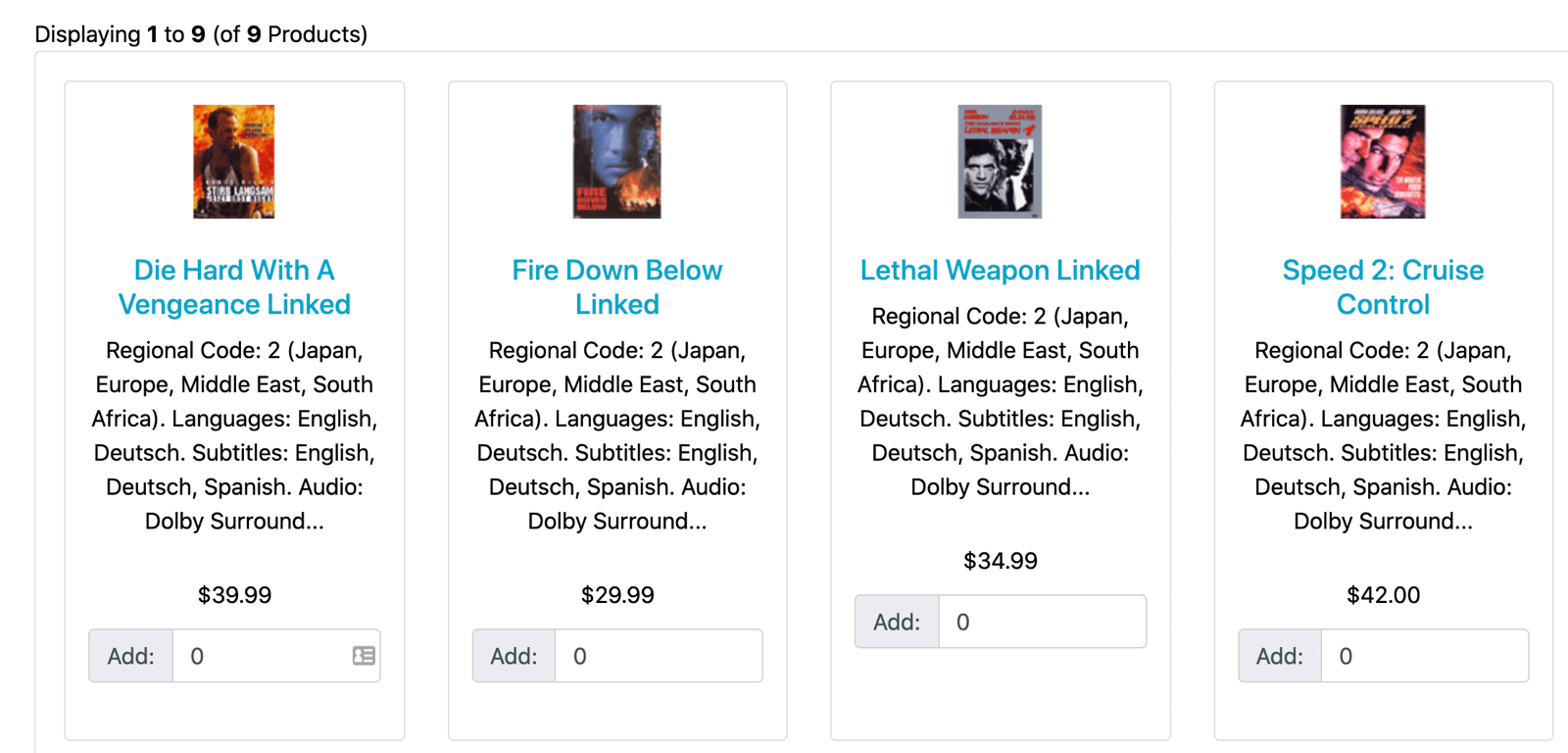
Here’s a Bootstrap listing page in fluid mode in a wide window (around 1500px):

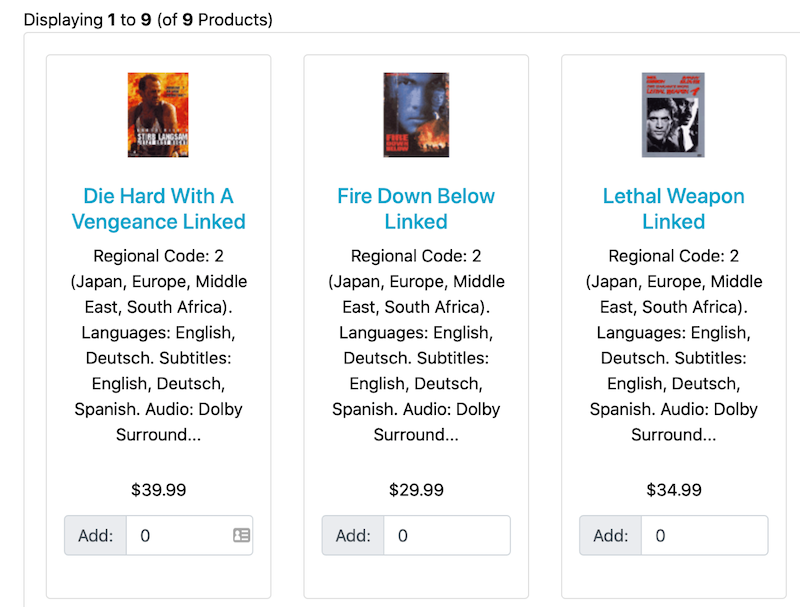
And here’s what the same page looks like when the window is narrowed to 1024px (iPad width):

And finally, here’s what the same page looks like when the window is narrowed to 500 px (mobile phone):

Developer Tips:
- the number of columns shown at each window size may be adjusted customizing the
$grid_classes_matrixdata structure. Instructions for doing so are provided inincludes/modules/bootstrap/product_listing.php. - If you are switching back and forth between templates, and want to use rows mode in one and fluid mode in another, consider using the template_init feature.