Specials Page
Highlighting products with reduced prices
The specials page shows all the products in your store which are currently on special.
As with all specials/sales, the special price reduction is shown prominently in red, and the original price is marked with strikethrough.
The presentation of the page depends on the Zen Cart version you are running:
- In Zen Cart 2.x.x, products on special are presented as listing pages. The Columns Per Row setting determines whether the products are shown in a grid or in a table.
- In Zen Cart 1.x.x, products on special are presented in a grid format with pagination. Unlike the listing page layout, where items are shown in rows, the specials page looks like the home page, with one main centerbox showing items in a grid.
The default sort order is “the date the special was created, newest-created first”.
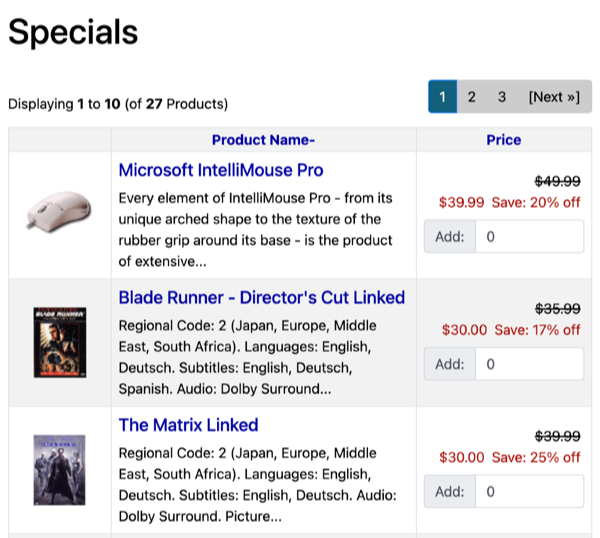
Specials in v2.x.x (table)

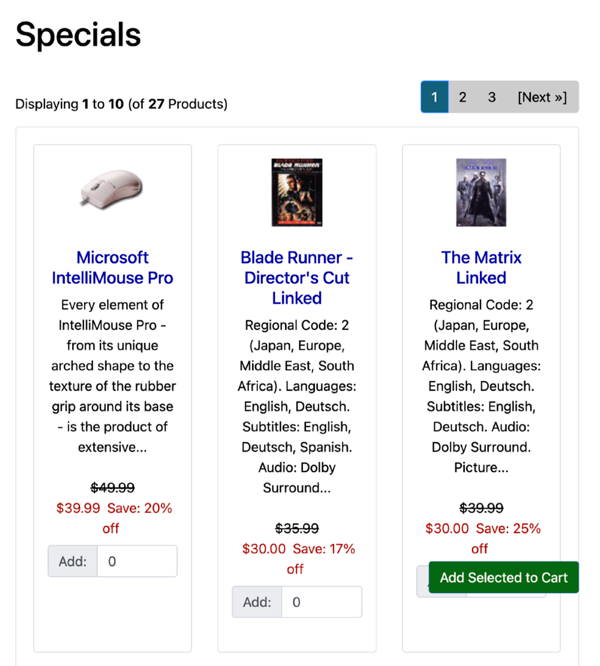
Specials in v2.x.x (grid)

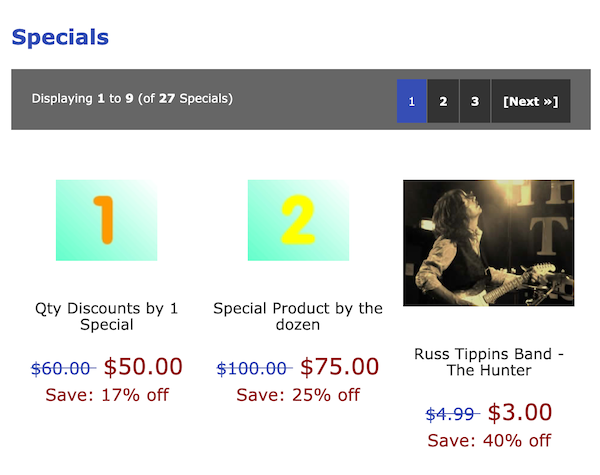
Specials in v1.x.x

Other places specials are shown:
Since the specials sidebox and centerbox only display a small subset of products on special, the products shown are chosen at random. The specials page shows all products on special, so the order is fixed.
Related:
Still have questions? Use the Search box in the upper right, or try the full list of FAQs. If you can't find it there, head over to the
Zen Cart support forum
and ask there in the appropriate subforum.
In your post, please include your Zen Cart and PHP versions, and a link to your site.
Is there an error or omission on this page? Please post to General Questions on the support forum. Or, if you'd like to open a pull request, just review the guidelines and get started.
You can even PR right here.
Last modified January 1, 2025 by Scott Wilson (9d3d85f4).